Olá Seja Bem vindo !

- Luis O P Carvalho
- IT Analyst; Lic. Computer Science, Bel. in Theology, Esp. Biblical Theology, Esp. in New Testament Theology, Esp. in Systematic Theology and Esp. Computer Network.
Total de Visualizações
Postagens Populares
Aumentar o Tamanho do upload do GLPI.
Docker: Como Remover Todas as Imagens no Docker
GLPI: editar tamanho do arquivo anexo
Como Servir Aplicativos do Django com Apache e mod_wsgi no Ubuntu 14.04
Prometheus : Instalaçaõ
Como alterar a extensão de vários arquivos
Raspberry Pi - Projeto Termômetro Digital com Python - Prática
Monitorando Windows via SNMP
Instalação do Cisco Packet Tracer nos Derivados do debian
Automatizando execução do ETL no Pentaho
Como Funciona o AJAX ?
AJAX significa Asynchronous JavaScript and XML, ou JavaScript e XML Assíncronos, em bom português. Ele é um conjunto de técnicas de desenvolvimento voltado para a web que permite que aplicações trabalhem de modo assíncrono, processando qualquer requisição ao servidor em segundo plano.
Pareceu um pouco confuso? Não se preocupe, vamos explicar a terminologia de cada palavra para você entender perfeitamente.
O JavaScript é uma linguagem de programação bem conhecida. Entre suas funcionalidades, está a capacidade de gerenciar conteúdos dinâmicos de um site e permitir a interação dinâmica com o usuário. O XML (eXtensible Markup Language), como o nome sugere, é uma variação de linguagem de marcação no estilo do HTML. Enquanto o HTML é utilizado para exibir dados, o XML os armazena e transmite.
Tanto o JavaScript quanto o XML trabalham de forma assíncrona no AJAX. Assim, qualquer aplicação que use AJAX pode enviar e receber dados do servidor sem precisar recarregar a página inteira.
Exemplos de AJAX na Prática
Imagine a ferramenta de sugestões de pesquisa do Google. Ela ajuda a completar as palavras que você digita em tempo real enquanto a página permanece estática.
No início dos anos 90, quando a internet ainda não era tão avançada, a mesma funcionalidade iria exigir que a página fosse recarregada sempre que uma nova sugestão de pesquisa aparecesse na tela. O AJAX permite a troca de informações simultânea sem interferir com outras funções.
Na realidade, o conceito de AJAX já existe desde a metade da década de 90. Porém, só começou a receber mais reconhecimento quando o Google o incorporou no Google Mail e Google Maps em 2004. Atualmente, ele é bastante utilizado em diversas aplicações web para melhorar o processo de comunicação com o servidor.
Esses são alguns exemplos de como o AJAX impacta nossas vidas diariamente.
- Sistemas de Votação e Avaliação
Você já avaliou algum produto que comprou na internet? Já preencheu algum formulário online? Ambas as operações utilizam o AJAX. Ao clicar no botão de voto ou de avaliação o site irá atualizar os cálculos sem precisar recarregar a página.
- Canais de Chat
Alguns sites possuem canais de bate-papo em sua página principal para se comunicar com seus clientes e prestar serviço de suporte técnico. Com o AJAX, você pode continuar navegando no site enquanto troca mensagens sem que elas desapareçam.
- Notificações de Trending do Twitter
O Twitter recentemente passou a utilizar o AJAX em suas atualizações. Sempre que novos tweets são feitos sobre um certo trending topic o Twitter automaticamente atualiza as novas figuras sem afetar a página principal.
Simplificando, o AJAX torna o processo de multitarefas mais simples. Sempre que você encontrar uma situação em que duas operações funcionam simultaneamente, uma em execução e a outra ociosa, é bem provável que o AJAX esteja envolvido.
Dica
Se você deseja melhorar seu site, não se esqueça de mostrar ao Google e aos seus clientes que você cuidou dos problemas de segurança. Use um SSL Grátis e garanta a proteção de dados dos seus visitantes!
Como o Ajax Web Funciona?
É importante lembrar que o AJAX não é uma única tecnologia, ou até mesmo uma linguagem de programação. Como mencionado antes, o AJAX é uma série de técnicas de desenvolvimento voltadas para web. O sistema geralmente é composto por:
- HTML/XHTML para linguagem principal e CSS para a apresentação.
- O Document Object Model (DOM) para exibição dinâmica dos dados e interação.
- XML para a troca de dados e XSLT para a manipulação. Muitos desenvolvedores começaram a substituir pelo JSON por ser mais semelhante ao JavaScript.
- O objeto XMLHttpRequest para a comunicação assíncrona.
- Finalmente, a linguagem de programação JavaScript para juntar todas essas tecnologias.
É preciso um pouco de conhecimento técnico para entender completamente o funcionamento. Porém, o procedimento geral de como o AJAX funciona é relativamente simples. Confira o diagrama e a tabela de comparação abaixo para entender melhor.
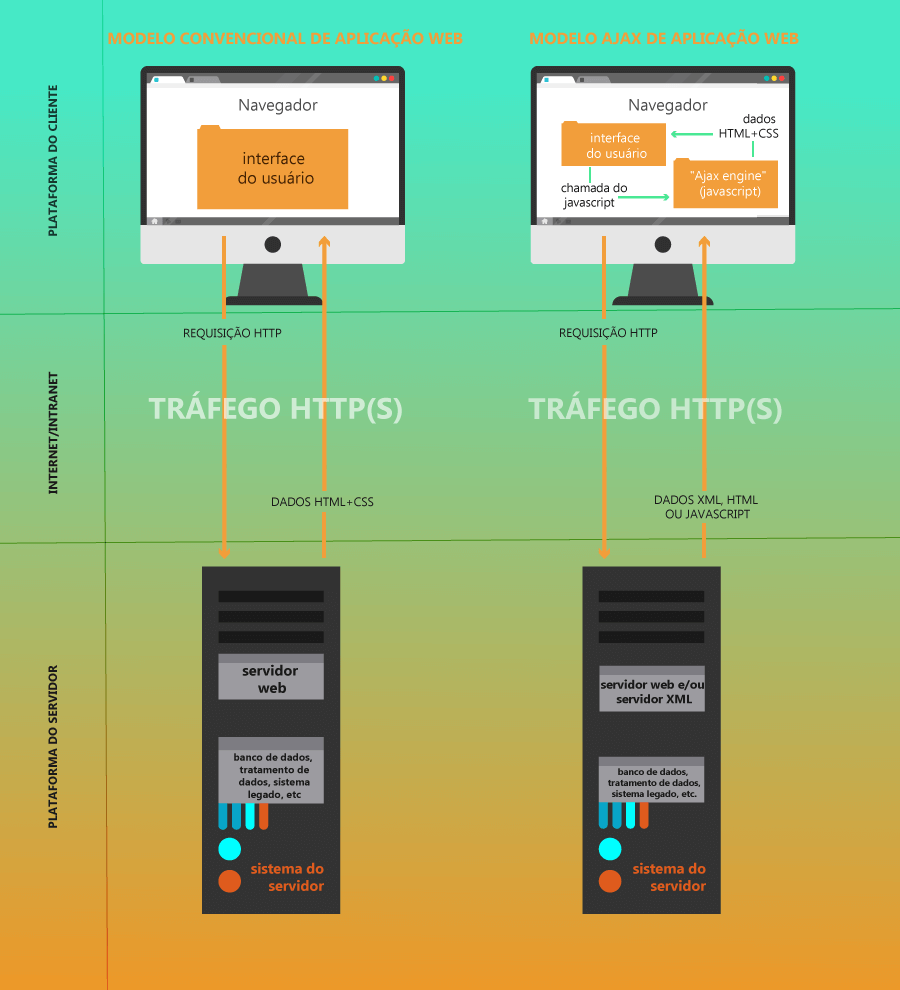
Diagrama

Tabela de comparação
| Modelo convencional | Modelo AJAX |
Durante esse processo, os usuários não conseguem fazer nada além de esperar que seja concluído. Além de ser uma perda de tempo para o usuário, também demanda muitos recursos do servidor. |
|
Conclusão
Além de aprender o que é AJAX, um dos propósitos do tutorial é explicar como o AJAX melhora a experiência do usuário. Seus visitantes não precisam mais aguardar um tempão para ter acesso ao seu conteúdo. Claro que muito se baseia na sua necessidade. O Google, por exemplo, permite que os usuários escolham entre o AJAX e a versão convencional ao utilizar o Google Mail. Por isso, fica a nossa dica: coloque sempre as necessidades de seus visitantes em primeiro lugar antes de decidir.




Social